Contents
WebサーバーでPythonを動かそう。
前回の記事「Print文による文字列や数字の出力」でprint文の文法を学びました。
文字列や数字を出力することができるようになったと思うので、今度はそれを自分のパソコンではなくて、Webサーバーで動かしてみましょう。
せっかく作ったPythonスクリプトですから、Webサーバーで動かしてみんなが見られる状態で動かしたいですよね。
サーバーは何でもいいです。レンタルサーバーであれば、だいたいどこもPythonがインストールしてあると思うので、動くと思います。
個人的におすすめのレンタルサーバーはエックスサーバーです。
↓エックスサーバーの10日間無料お試しはこちらから↓
月額990円からと格安の割には、高速に動くし管理画面もとても使いやすいです。
後々、大規模なWebアプリケーションを作りたい場合にDjangoを使うと思うのですが、共有サーバーなのに一応Djangoが動かせるようです。
マルチドメインにも対応しているので、複数のサイトを運用することもできます。
最初のうちはエックスサーバーの一番安い月額990円からのプランで十分です。
レンタルサーバーを既に持っている人はそれを使っていただければ大丈夫です。
Hello, World!を出力しよう!
それでは、例によって、まずはHello, World!を出力しましょう。
print文などのPythonの文法については今までと同じです。
ただ、PythonをWeb上で動かすには、ちょっと一工夫が必要になります。
ぐだぐだ言ってても分からないと思いますので、まずコードを紹介します。
#!/usr/bin/python
# -*- coding: utf-8 -*-
print ("Content-Type: text/html\n\n")
print ("Hello World!")
これをFTPソフトなどを使ってサーバーにアップロードします。
分かりやすいように新規でpythonという名前のフォルダを作って、上のコードをhello1.pyという名前で保存します。
コードの解説
簡単にコードの解説をします。
1行目は、Pythonのパスを表しています。
レンタルサーバーによってはここが異なる場合があるので、その場合はレンタルサーバーでPythonのパスを調べて変更してください。
ちなみにエックスサーバーの場合は、このままで大丈夫です。
↓エックスサーバーの10日間無料お試しはこちらから↓
次に2行目ですが、これは文字コードを指定しています。特にこだわりがなければこのままで大丈夫です。
4行目は、HTMLファイルを出力するためのおまじないだと思っていただいて大丈夫です。
PythonでHTMLを出力する場合には必ずこの1行を入れてください。
最後の改行(\n)を忘れないように注意してください。
日本語キーボードの場合はバックスラッシュ(\)の代わりに円記号(¥)を入力して下さい。
5行目がいよいよ出力表示する部分です。
この例だと、Hello, World!と表示されます。
今回のスクリプトは以上です。
簡単ですよね。
サーバーへのアップロードとサーバーの設定
サーバーに先ほど作ったpythonというフォルダとhello1.pyというファイルをアップロードします。
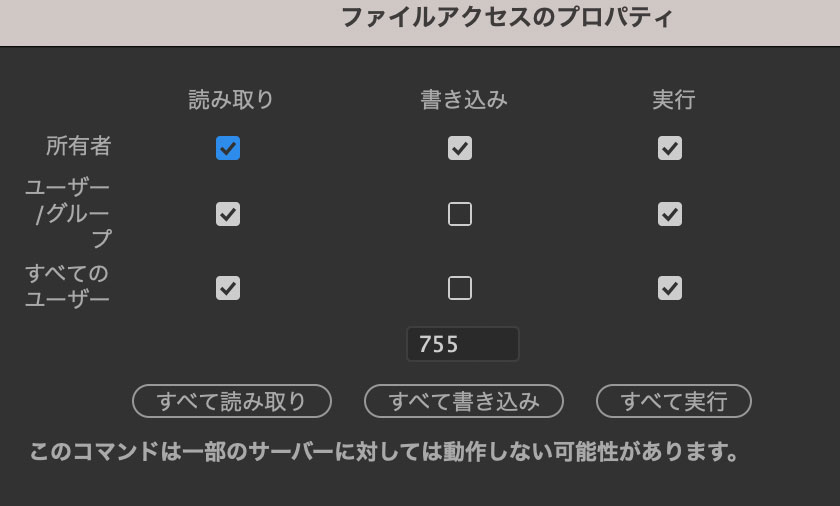
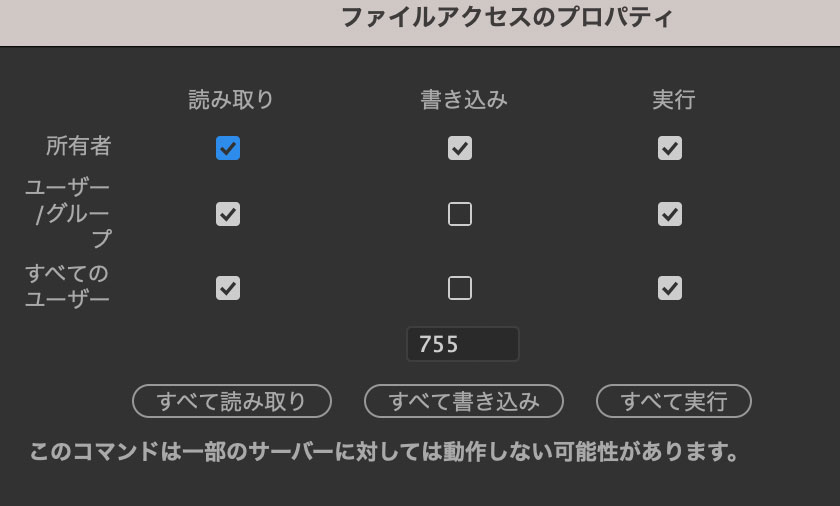
パーミッションを755に変更
アップロードしたら、pythonスクリプトが動くように、hello1.pyのパーミッション(権限の設定)を755に変更しましょう。

.pyをCGIスクリプトとして動かす
次に、.pyという拡張子のファイルをCGIファイルとして動かすために、.htaccessファイルを少し編集します。
一番上の階層に.htaccessファイルがあると思いますので、それに以下の2行を追加します。.htaccessファイルがない場合は作成しましょう。
Options +ExecCGI
AddType application/x-httpd-cgi .py
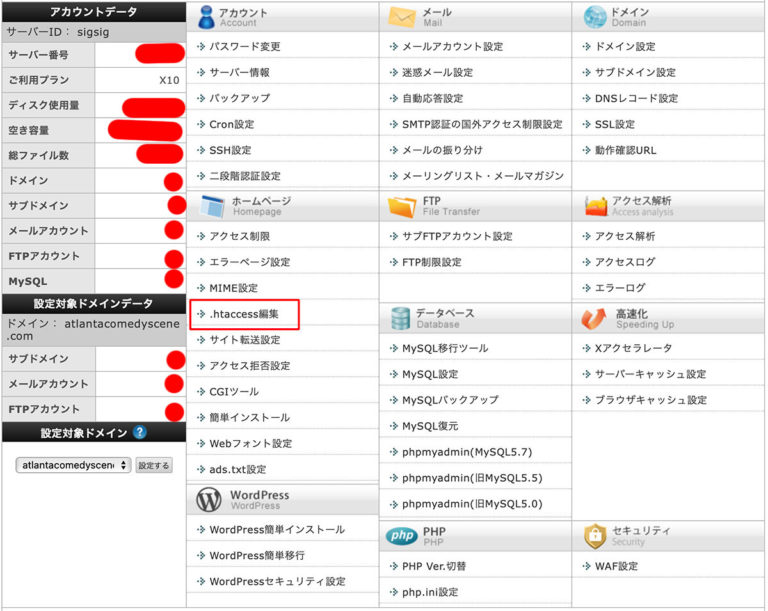
エックスサーバーの場合は管理画面から簡単に編集できます。
下の画像の赤枠の部分に.htaccess編集があります。

それをクリックして、.htaccess編集タブを開いて、さっきの2行を追加して保存するだけです。
これで、.pyという拡張子のファイルをCGIファイルとして動かす準備ができました。
動作確認
それでは、早速動作を確認してみましょう。
先ほど、アップロードしたhello1.pyファイルにアクセスします。
どうでしょう?
Hello, World!と表示されたはずです。
おめでとうございます。
これで、PythonスクリプトをWebサーバー上で動かすことができるようになりました。
正しくHTMLを出力しよう!
Hello, World!とうまく表示できたのですが、HTMLソースを見ると、Hello, World!とだけ表示されていて、HTMLファイルになっていませんよね。
先ほどのhello1.pyを、正しいHTMLファイルになるように少し修正しましょう。
以下のコードを入力して、hello2.pyという名前で保存して下さい。
#!/usr/bin/python
# -*- coding: utf-8 -*-
print ("Content-Type: text/html\n\n")
print ("<!doctype html>")
print ("<html>")
print ("<head>")
print ("<meta charset=\"UTF-8\">")
print ("<title>Hello, World!</title>")
print ("</head>")
print ("<body>")
print ("<h1>これはPythonの動作テストです。</h1>")
print ("<p>Hello World!</p>")
print ("</body>")
print ("</html>")少し複雑になりましたが、よく見るとHTMLタグを記述しているだけなので、特に難しいことはありませんよね。
1点だけ注意が必要です。
それは、8行目です。
“UTF-8″という部分がありますよね。ダブルクォーテーションで囲まれています。
Pythonのprint文も出力したい部分をダブルクォーテーションで囲むというルールがあって、そのままではそれと干渉してしまいます。
そこで、UTF-8の前後にあるダブルクォーテーションの前にバックスラッシュまたは¥を入れてダブルクォーテーションをエスケープしています。
このエスケープをしないときちんと表示されないので注意して下さい。
サーバーにアップロードして表示を確認
hello2.pyという名前で保存できたら、サーバーにアップロードして、再度パーミッションを755に変更して表示を確認しましょう。
うまくいってれば、「これはPythonの動作テストです。Hello World!」と表示されるはずです。
HTMLソースを確認すると以下のようになっていて、正しくHTMLが表示されていると思います。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello, World!</title>
</head>
<body>
<h1>これはPythonの動作テストです。</h1>
<p>Hello World!</p>
</body>
</html>無事に表示できたでしょうか?
これで、PythonスクリプトをWebサーバーで動かすことができました。
もし、エラーになる場合には、以下の2行のコードを追加するとエラーの原因が表示されます。
import cgitb
cgitb.enable()
全体のコードはこのようになります。
#!/usr/bin/python
# -*- coding: utf-8 -*-
import cgitb
cgitb.enable()
print ("Content-Type: text/html\n\n")
print ("<!doctype html>")
print ("<html>")
print ("<head>")
print ("<meta charset=\"UTF-8\">")
print ("<title>Hello, World!</title>")
print ("</head>")
print ("<body>")
print ("<h1>これはPythonの動作テストです。</h1>")
print ("<p>Hello World!</p>")
print ("</body>")
print ("</html>")まとめ
うまくHTMLが表示できたら、色々とHTMLタグを変更してうまく表示されるかどうかを試して見て下さい。
作ったサンプルファイルを自分で色々と改造して、自分が思った通りに動くかどうか確認するのはとても勉強になります。
今回はここまでにしたいと思います。
これでWebサーバーで動かすことができるようになったので、あとはPythonの文法を覚えていけば、どんどん複雑なプログラムをWebサーバー上で動かすことができるようになりますので楽しみにしておいて下さいね。
もし、うまく動かないという場合や質問などがあればお気軽にコメントに書き込んで下さい。
追記
この記事では、レンタルサーバーを借りてWebでPythonを動かす方法を解説してきました。
実は、WebでPythonを動かす方法は、もう1つあります。
それは、Google Colaboratoryを利用することです。
Google Colaboratoryは、Googleが機械学習の研究用に作ったツールで、最初から機械学習に必要なライブラリがインストールされており、自分では何もしなくてもすぐにPythonを動かしたり機械学習の勉強をできます。
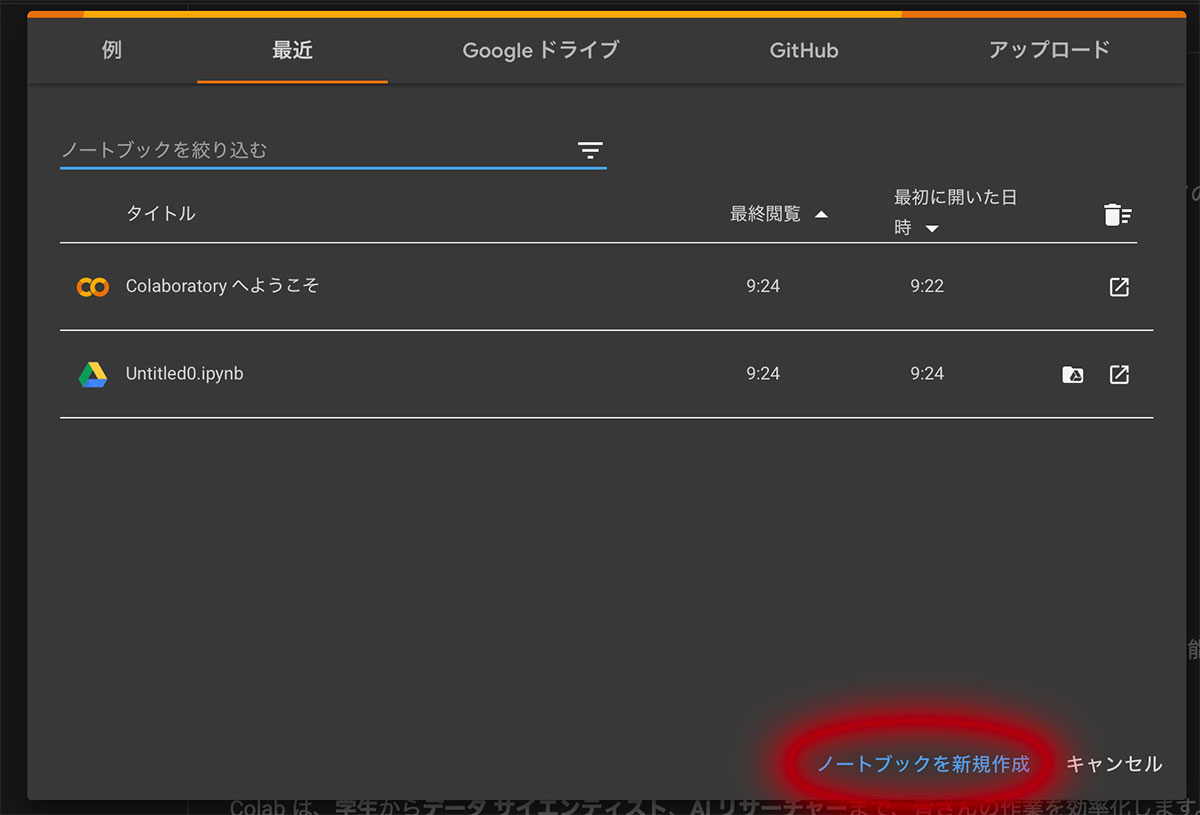
Google Colaboratoryにアクセスして、ノートブックを新規作成をクリックします。

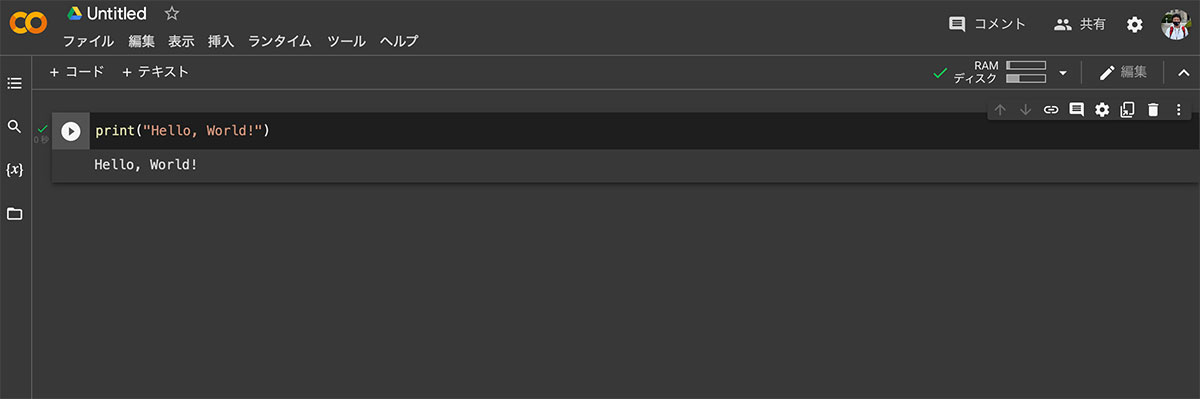
すると新しいノートが開いて、そこにPythonコードを書けるようになります。
例えば、そこにお決まりのHello, World!を出力してみると、ご覧のように実行できます。

Pythonを動かす時に、最初にハードルになるのは環境構築です。
コードは書いたけど、うまく動かないと言うのはよくあることです。
Google Colaboratoryを使えば、そういった環境構築の手間が一切省けるので、非常に便利です。
ただ、Google ColaboratoryでいくらPythonを動かしても、あまり意味がありません。
収益を得たり、たくさんの人に使ってもらうためには、レンタルサーバーやVPNを借りてPythonをWebで動かす必要があります。
ただ、WebでPythonを動かすという意味では、Google Colaboratoryもその1つに含まれますので紹介しました。
先ほども言いましたが、PythonをWebdで動かすならエックスサーバーを使うのがおすすめです。

コメント
初めまして。
pythonを始めて2~3カ月ほどの者です。ゆーしーと申します。
最近躓いていることがあり、質問させていただきました。
(1カ月程調べたり試行錯誤しても全然解決できず困り果てております。汗)
もし可能でしたらご回答いただければ大変ありがたく存じます。
【やりたいこと】
pythonで記述したコードをwebサーバー上で定期実行したい。
具体的には、webスクレイピング(SNSいいね自動化)について、レンタルサーバーconoohaWingのサーバー上で定時で自動実行するようにしたい。
完全放置で自動化したい。
【現状】
・いいねのスクリプトは準備できておりまして、ローカル上で実行可能な状況です。
・ブログ用にconohaWingのサーバーを借りていますので、こちらで定期実行できるのではと考えました。
・色々調べたところ、conohaWingにSSH接続すればできるのでは?といった方針になっています。
<環境>
環境は、ローカルにanaconda内で仮想環境を作ってVScodeでコード実装しています。
conda version : 4.10.3
python version : 3.8.8.final.0
OS:Windows8
【疑問点】
・そんな中で主様のの記事を拝見したのですが、これは上記の趣旨でも使える手法でしょうか?
https://www.sigmadesign.co.jp/python/python-fundamental/post-25/
・anaconda環境でも手順は同じでしょうか?
大変お手数をかけいたしますが、ご確認の程よろしくお願いいたします。
ゆーしーさん。こんにちは。
はい。サーバーで動かすのは同じようできると思います。
サーバーで動かす事ができれば、あとはcronで定期的に自動実行させればいいだけですね。