iPhoneアプリを作り始めた頃、最も分かりにくかったのが、画面の切り替え方法です。
分かってしまえばすごく簡単なのですが、多くの解説本には掲載されていません。
画面の切り替えなんて最もよく使う機能の1つなんだし、そのやり方を実現できる一番基礎的で簡単な方法は絶対に初心者本には掲載しなければいけないと個人的には思います。
もし、同じような事で悩んでいる人がいれば、この記事を参考にして欲しいと思います。
まず、画面の切り替えは3行くらいでできます。サンプルコードはこれ。
aboutUsViewController * aboutUsViewController = [[aboutUsViewController alloc] init];
aboutUsViewController.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;
[self presentViewController:aboutUsViewController animated:YES completion:nil];
たったこれだけなんですよね。
これだけとりあえず書いといてくれればいいのに、複雑な画面遷移のサンプルコードしか載せてない本がほとんど。まずは、シンプルな最低限の基本的な事だけを教えるっていうのは教育の基本中の基本なんですけどね。
1行目で移動先のクラスのインスタンスを生成して、2行目で画面が切り替わる時のアニメーションを設定して、3行目で移動させる。
これだけです。
この3行をRoundRectボタンなんかのタップ時のアクションメソッドに記述すればいいだけ。
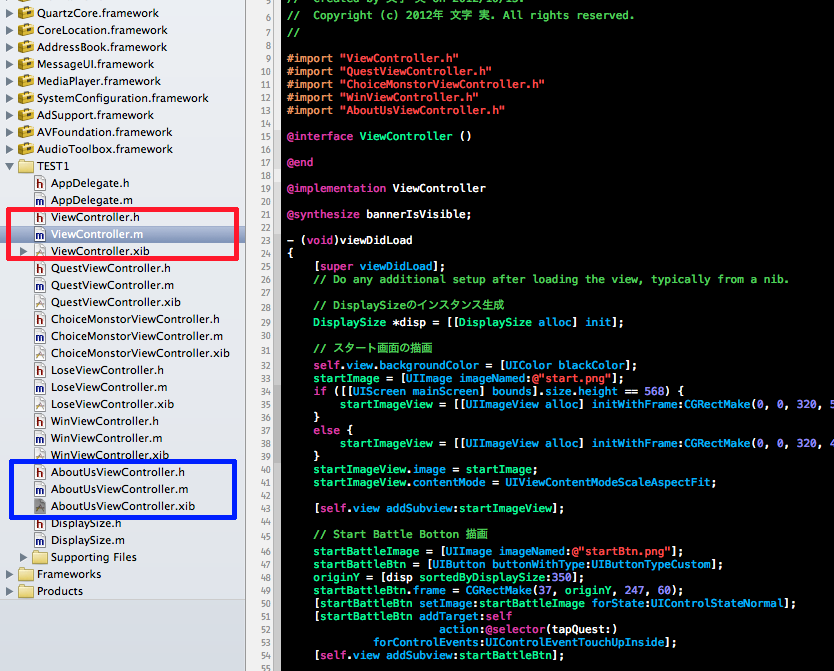
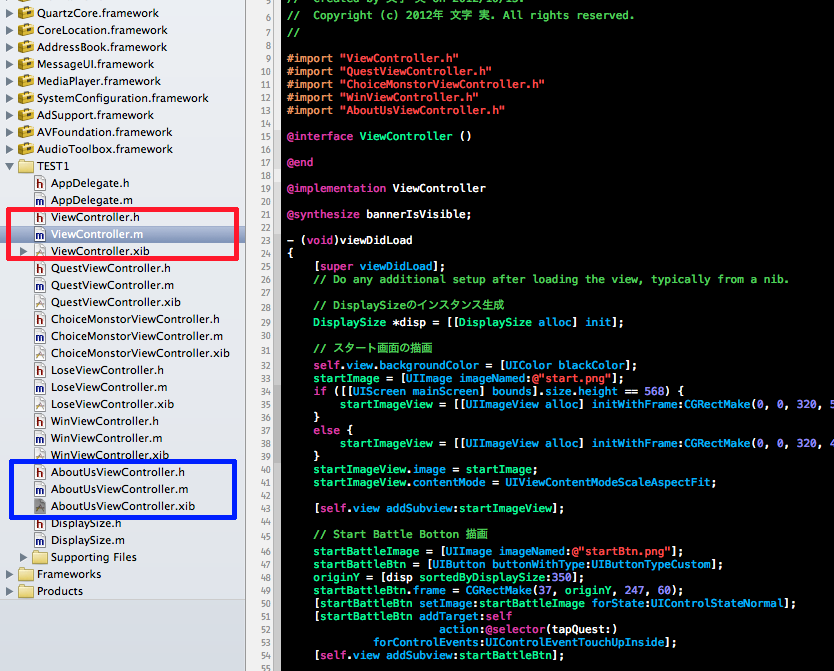
ボタンをタップすれば、下の画像の赤く囲ってあるトップページから青く囲ってある会社情報が書いてあるビューに切り替わります。(aboutUsViewControllerというのはクラス名ですので各自遷移先の名前に変更)

ボタンの設置とアクションの設定はインターフェースビルダーで簡単にできますが、インターフェースビルダーを使わない場合のサンプルコードを掲載しておきます。
// タップすると会社情報ページに移動するボタン
UIImage *aboutUsImage = [UIImage imageNamed:@"aboutUs.png"];
UIButton *aboutUsBtn = [UIButton buttonWithType:UIButtonTypeCustom];
aboutUsBtn.frame = CGRectMake(118, 437, 190, 35);
[aboutUsBtn setImage:aboutUsImage forState:UIControlStateNormal];
[aboutUsBtn addTarget:self
action:@selector(tapAboutUs:)
forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:aboutUsBtn];
(省略)
- (IBAction)tapAboutUs:(id)sender {
aboutUsViewController *viewController = [[aboutUsViewController alloc] init];
viewController.modalTransitionStyle = UIModalTransitionStyleFlipHorizontal;
[self presentViewController:viewController animated:YES completion:nil];
}
画面遷移さえできれば、僕みたいなちょっとプログラミングをかじっている程度の人間でも、ちょっとしたアプリなら簡単に作れるようになります。